Worked with a Design and Development team as a UX/UI Designer/Developer. My role is to Research, Ideation, Wireframes, Low Fidelity design, High Fidelity Design, Prototyping, and Usability Testing. Main goal of the project is to revamp the existing portal from non-responsive to responsive.

My Role
- UI Designer/Developer
Tools
- Photoshop
- Figma
Coding
- HTML/HTML5
- CSS 1,2,3
- Twitter Bootstrap
- Teamsite
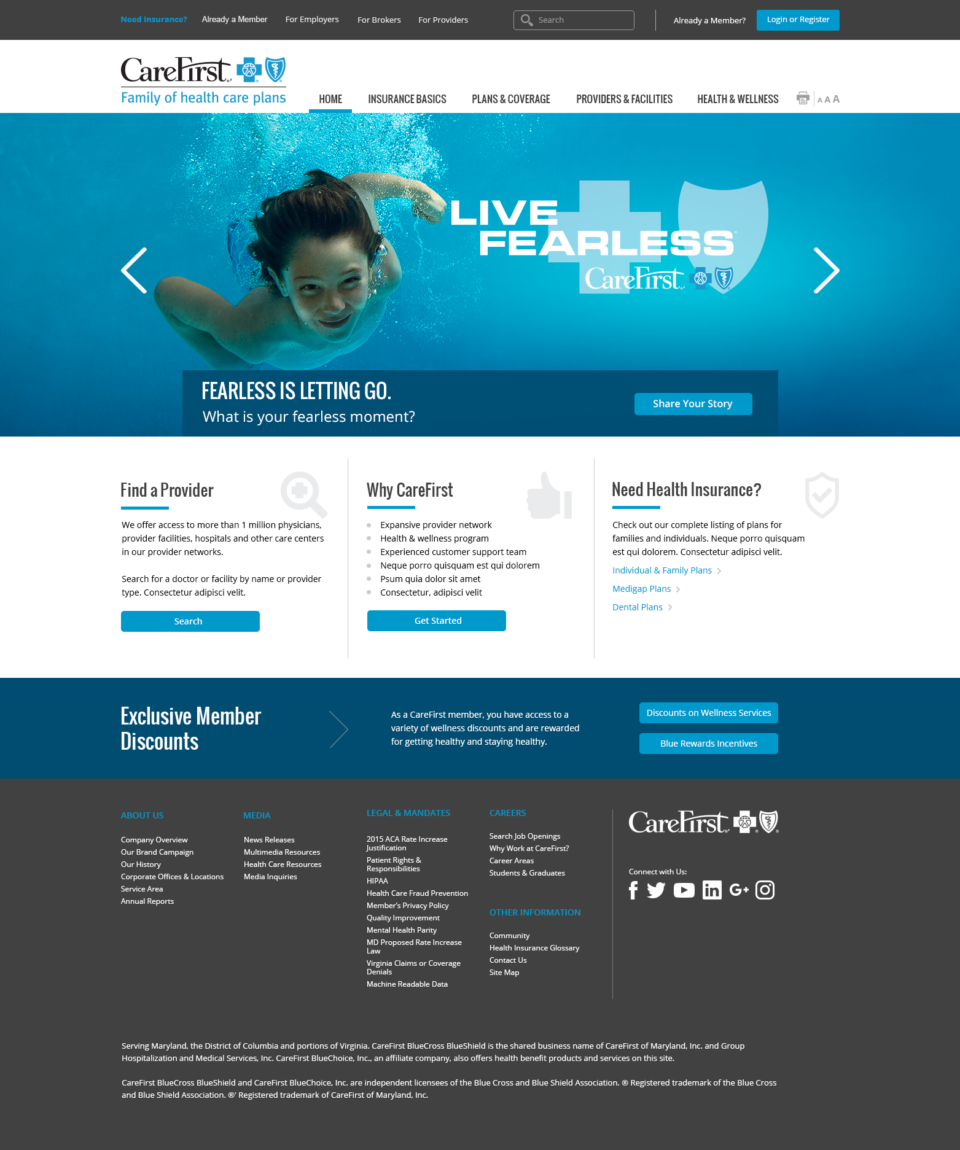
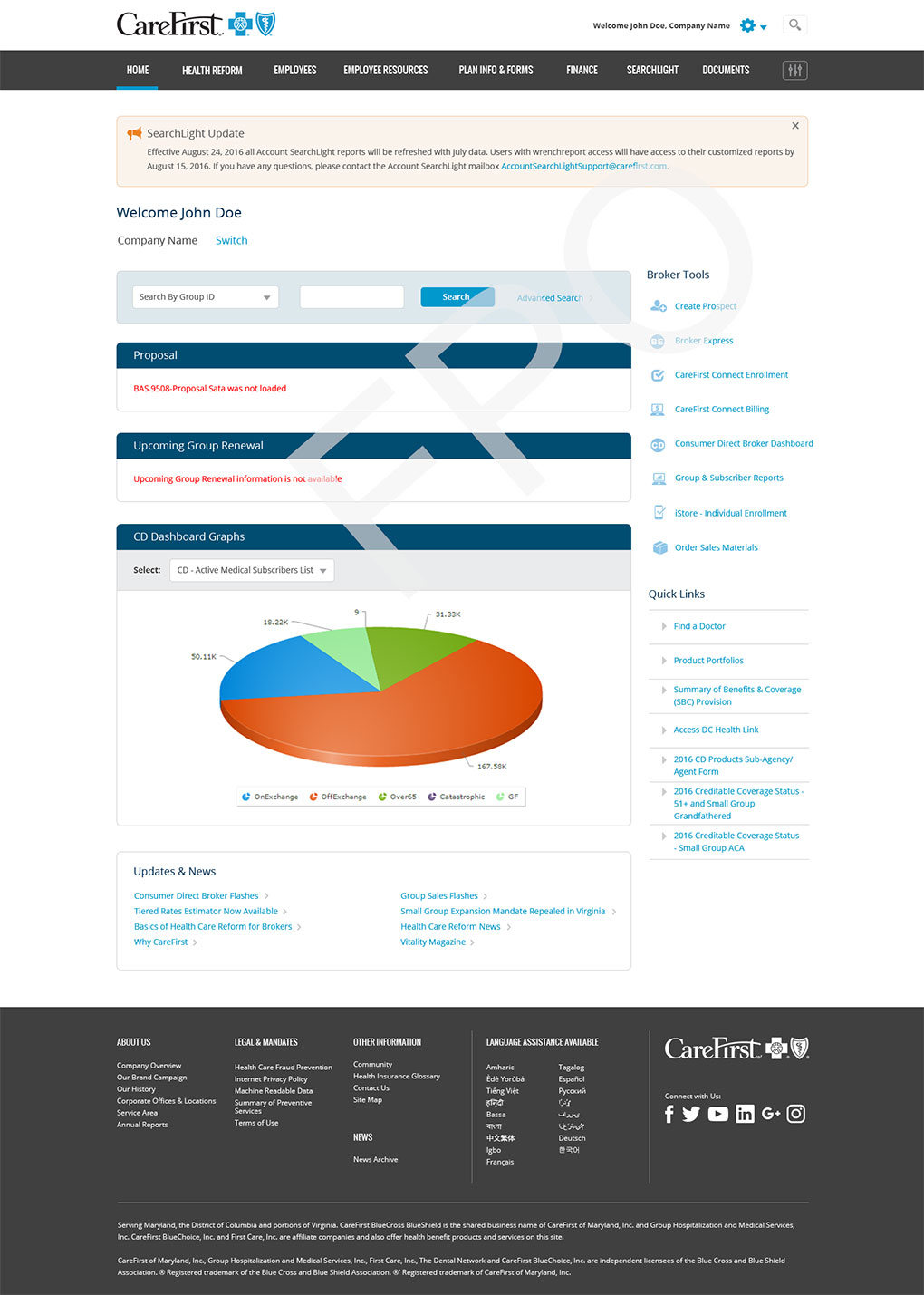
Previous State
Main goal is to make current non responsive website to responsive where the pages can automatically adjusts for different-sized screens and viewports. With a responsive website, users can browse from any device and it will still look and function perfectly. I started off the project by mapping out the current information architecture of the website and worked with the team to change the layout of information in a way that is more intuitive and user-friendly. This was done in order to ensure that once the user visits the site, they can find the information they need quickly and in an easy to understand manner.
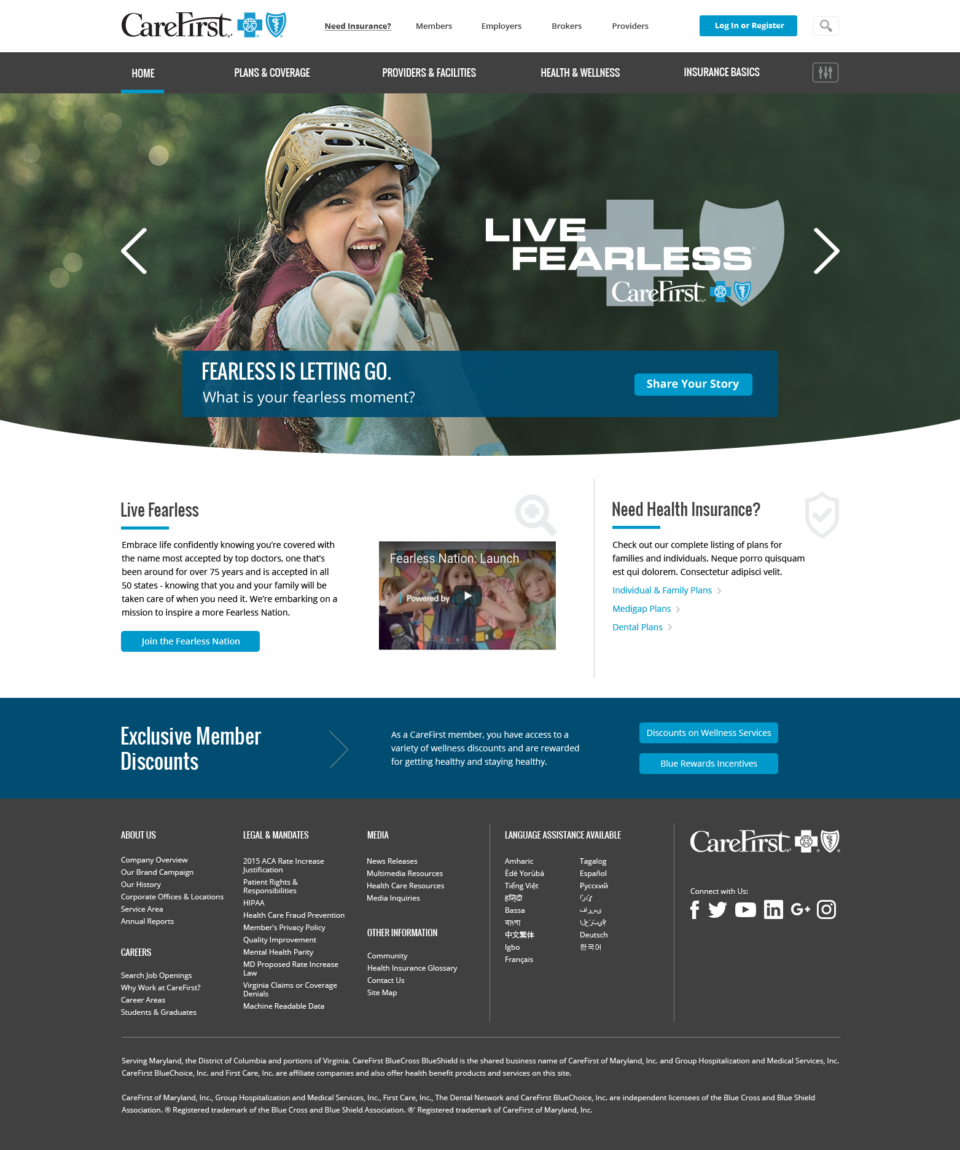
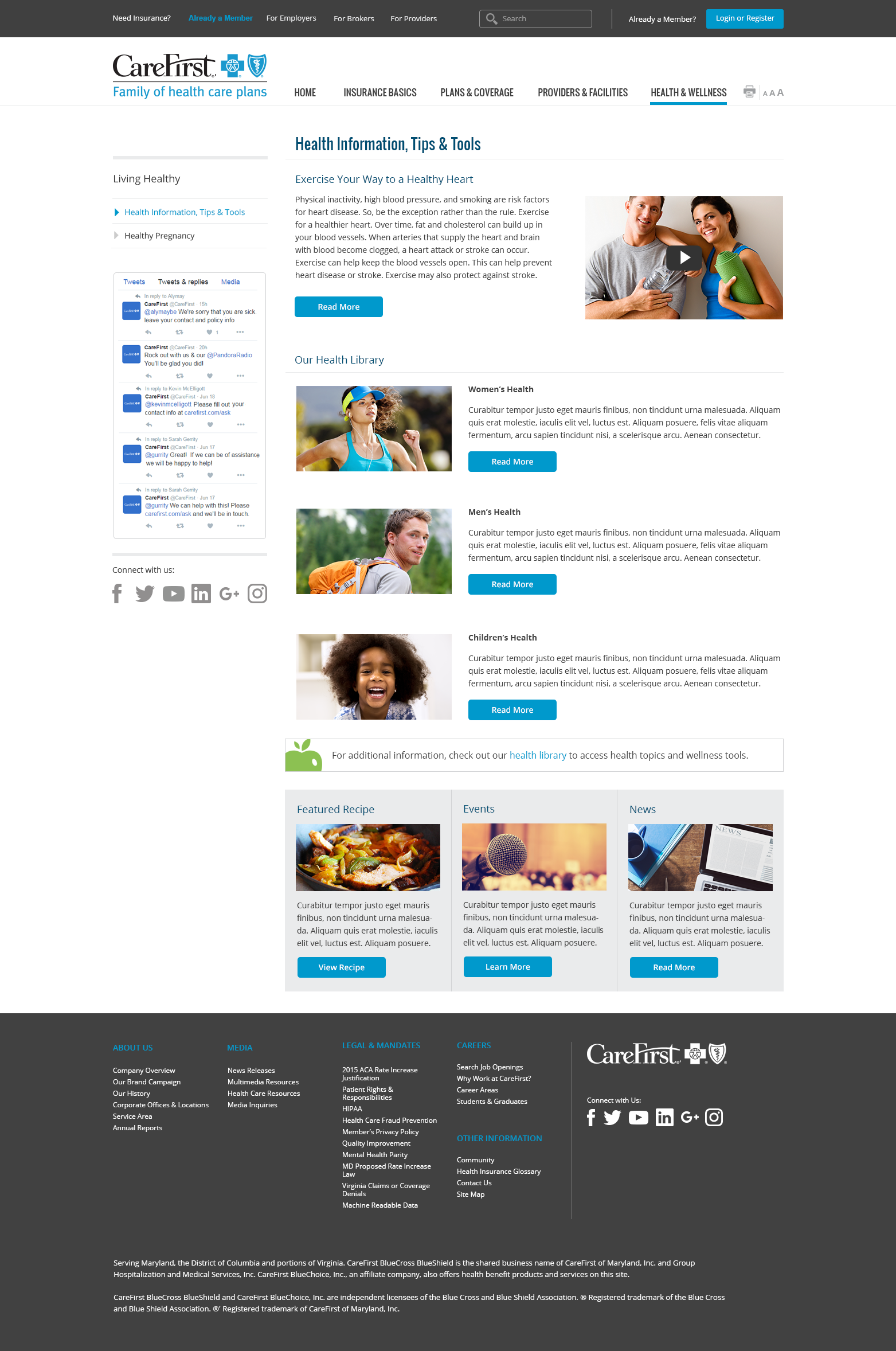
Design decisions
The existing design system was simplified and adjusted to create in a modern and clean style of flat design concepts with a slight blues and the grey tones. Improved Color combinations, Font types, color palettes by defining primary/secondary and background colors, graphics and icons.

Mobile responsive designs
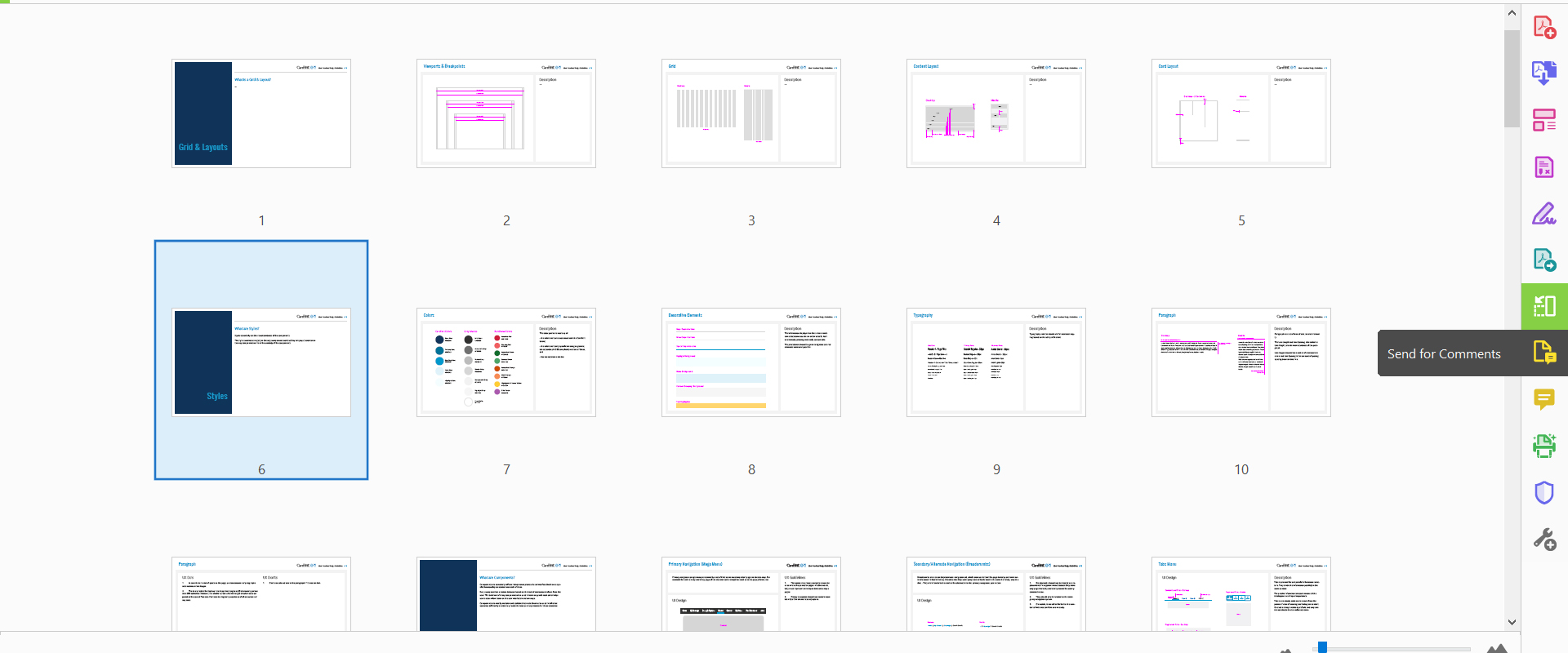
Everything responsive, componentized, and documented
As part of the development and Design team – to ensure that the work could be used throughout the client’s ecosystem, every aspect of this design was designed responsively, componentized, and thoroughly annotated. This ensures a good relationships with the users and ultimately a better experience.

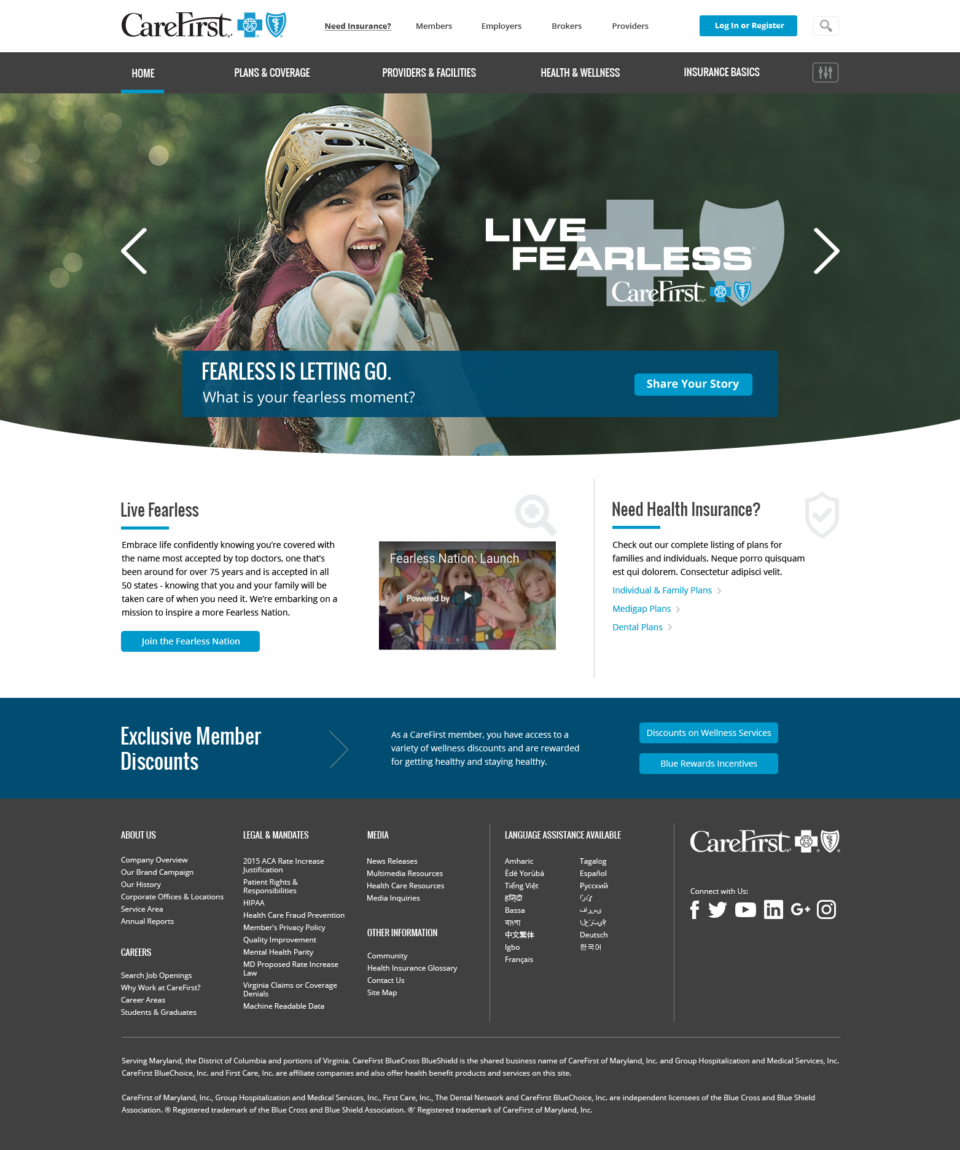
Desktop Designs
A System of Reusable Components
One of the challenges of the design is that the library of related content needed to be easily accessible throughout the site. To meet this challenge we created a system of reusable modals that could be easily implemented anywhere on the site, or adapted to work for future launches.




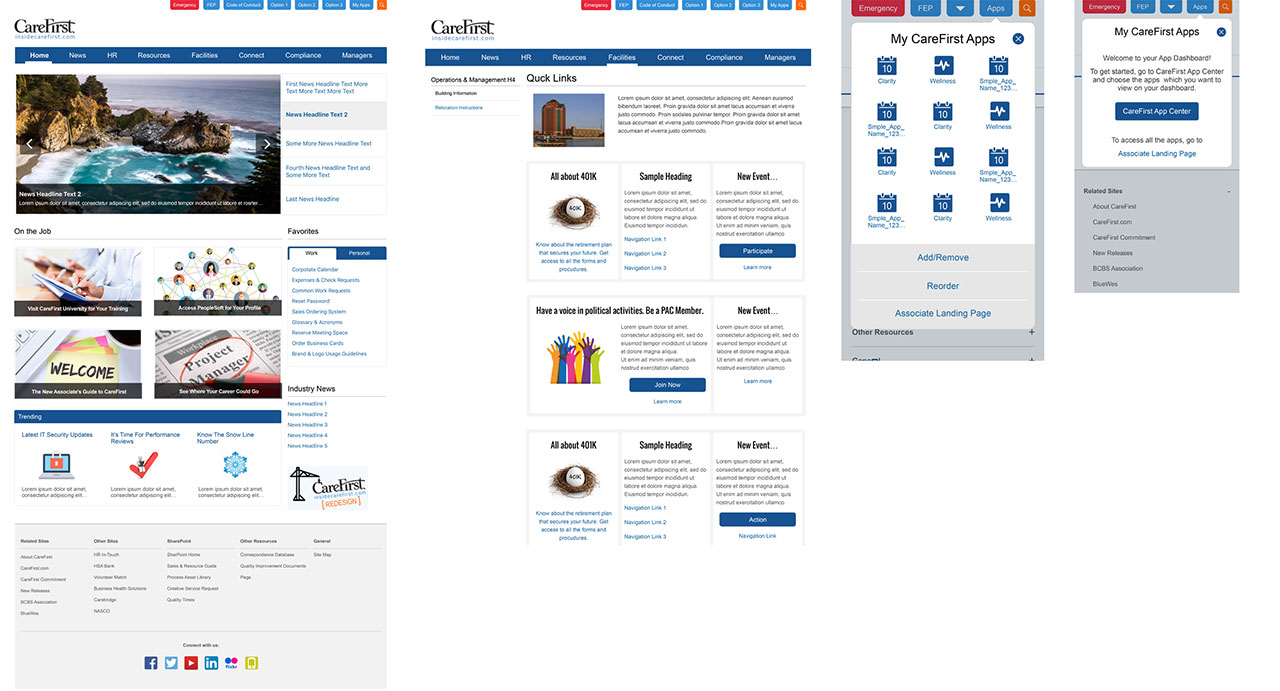
Intranet Site Visual Designs
I also involved in designing intranet site of Carefirst. Main goal of the site is to make the non responsive website to responsive where the pages can automatically adjusts for different-sized screens and viewports with better improved Color combinations, Font types, color palettes by defining primary/secondary and background colors, graphics and icons.

Conclusion
At Carefirst exemplifies my skills as a UX and UI designer in creating innovative solutions that meet user needs and business objectives. By focusing on usability, aesthetics, and functionality, I successfully involved with the team in visual designs and completely developed the entire prototypes that highlights my expertise and capabilities.
