@MHBE
‘Some of the details in this project overview may be vague to protect the client’s intellectual property.’
As a UX designer at MHBE I have worked on multiple projects as such consumer portal pre and post login pages, small business portal and Broker portal.
Project Overview
Small Business Portal is an end-to-end enrollment portal for Small Business employers and employees to shop for plans and enroll directly with carriers. This portal will support administrators, employers, employees, and brokers to apply and enroll in coverage. A main goal of the project was to help small business shoppers to access the health plan information quickly and provided to their employees.
Main Goals
The existing Small Business website has to be revamped and make it in effect achieving the desired results like satisfying requirements, meeting project goals and priorities, achieving measures of success.
UX Process
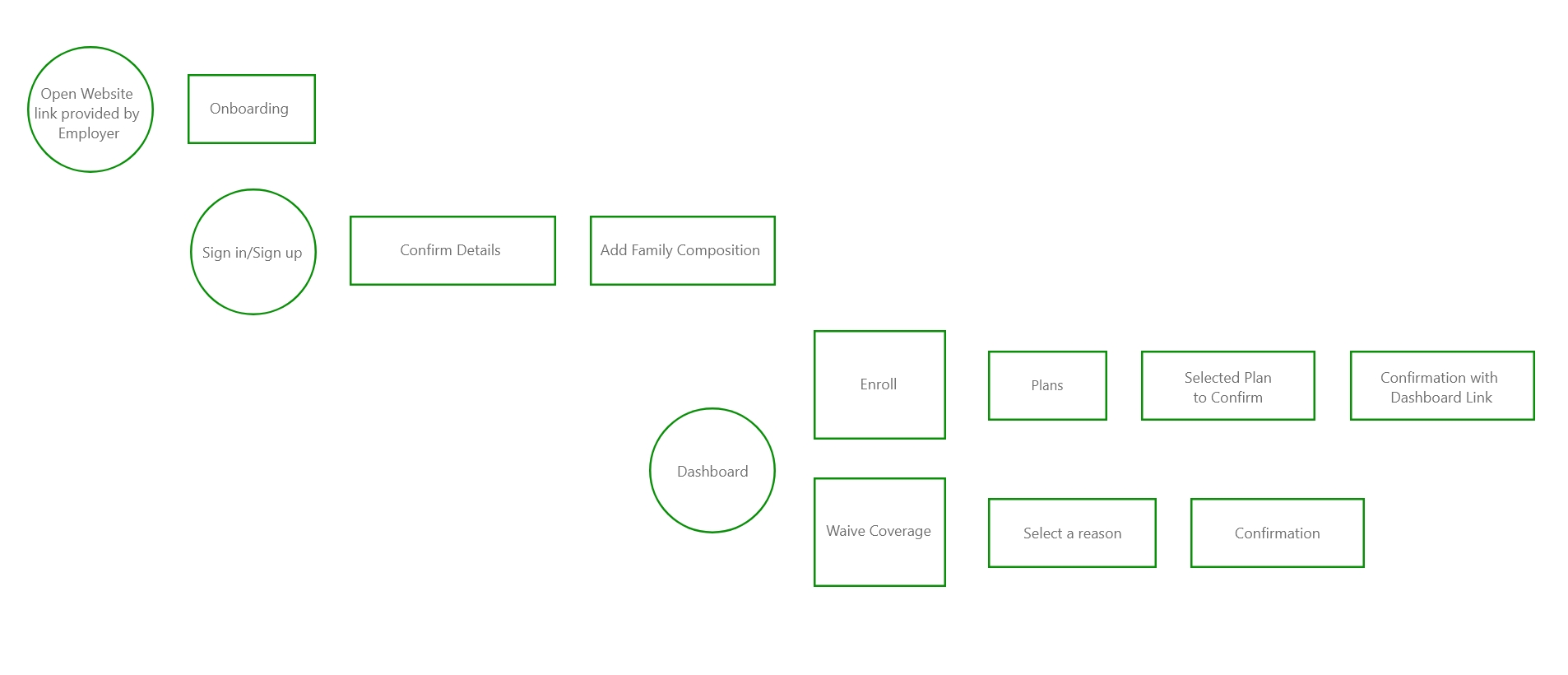
To start with the project we have done design thinking approach which is a user-centered design methodology to solve complex problems and come up with innovative solutions. By understanding users problem and Organization Objectives I did research by learning targeted users and their pain points. Created User flows and use cases then wireframing and finally prototypes then testing with internal users.

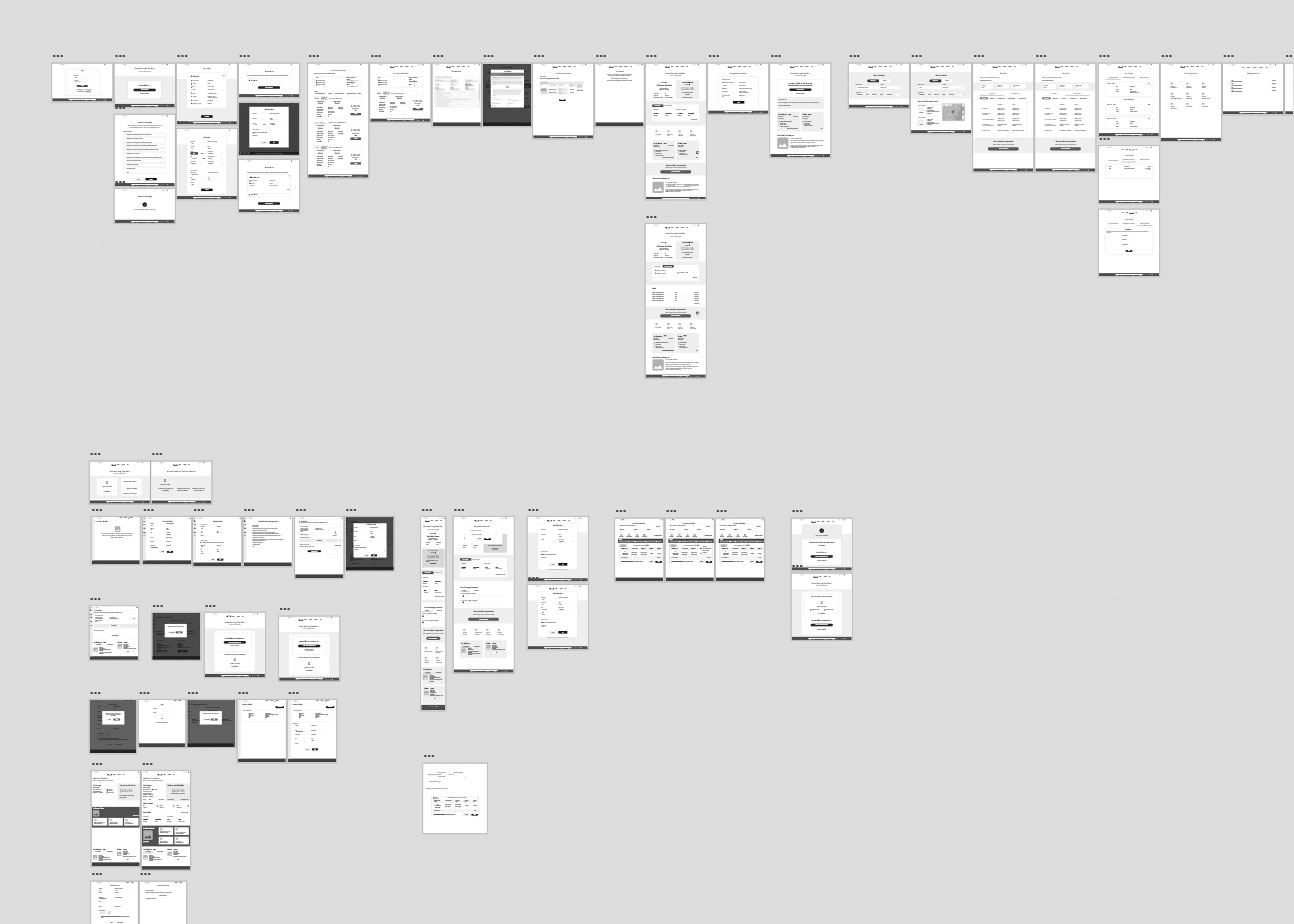
Wireframing
We started to design the first wireframes in Adobe XD. These wireframes aimed to validate the solution and facilitate discussions about the feature during the scheduled stakeholders interviews, but also help us to prioritize our resources. I redesigned the user interface from two columns to one, better accommodating that the site look in required extensive configuration options. We believed in creating solid wireframes was crucial to the success of this project.

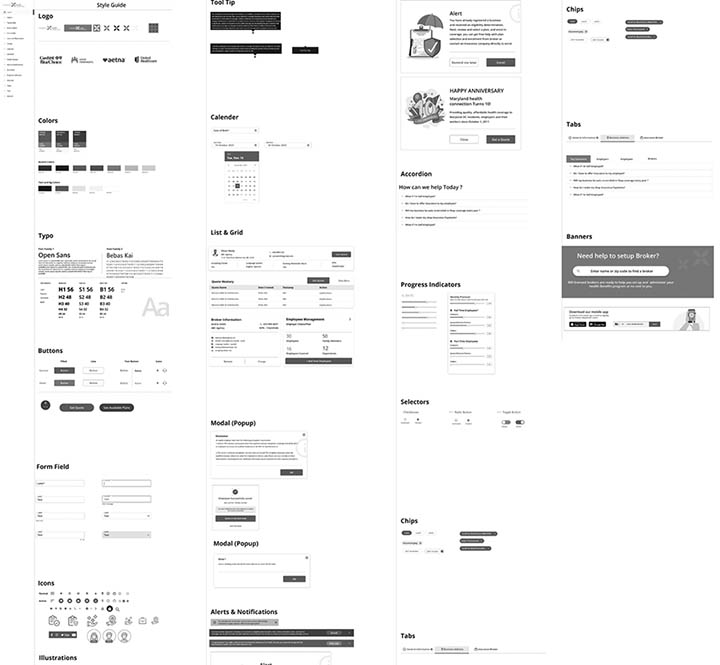
Working with branding
Given the accelerated timescales of this project, we didn’t have the luxury of waiting for a fully-designed brand. We had to make some branding decisions during the UI design phase knowing full well we would have to change it once the brand work became ready.

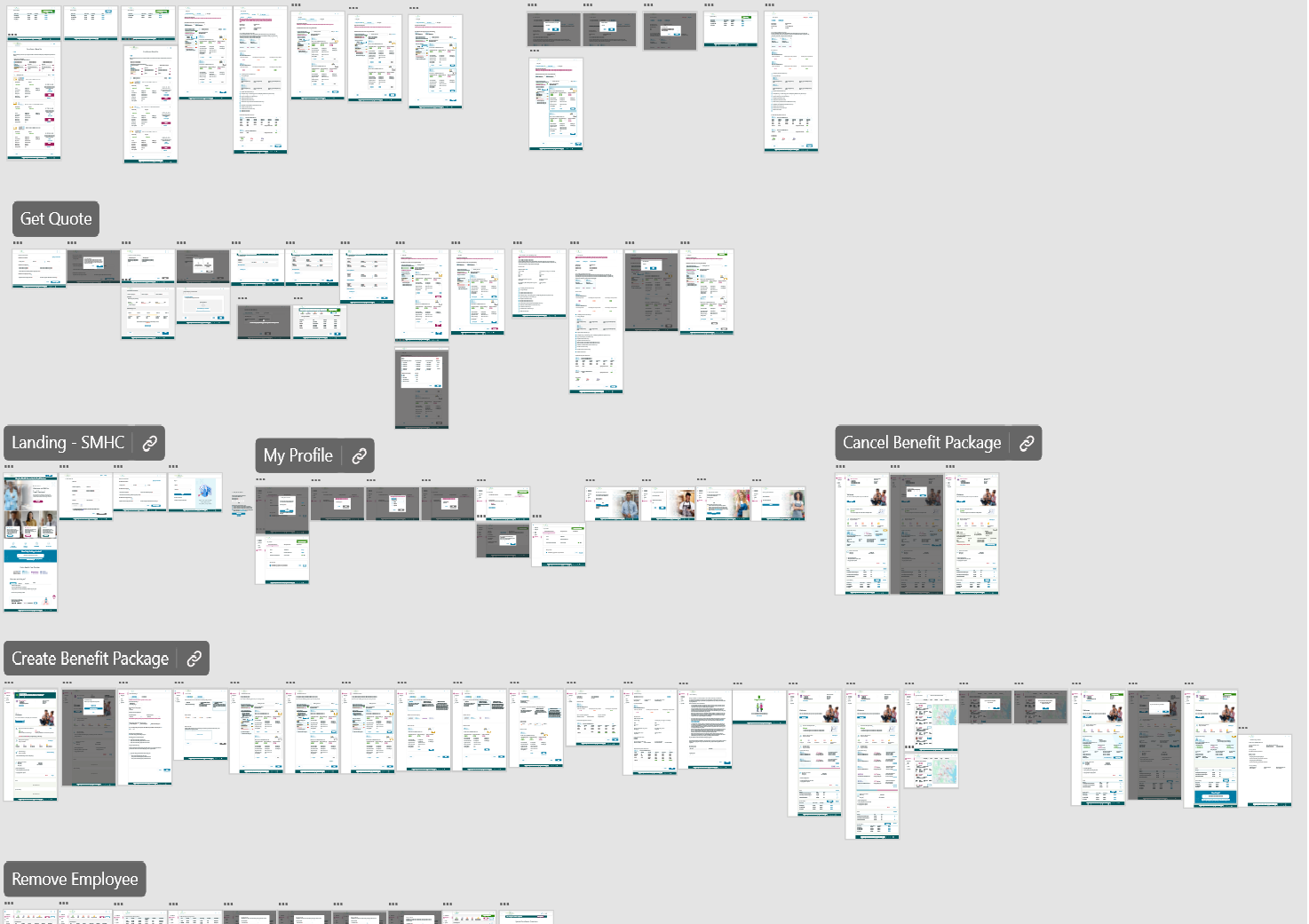
Artboards
To maintain consistency and ensure efficient design to dev handover, I developed a modular design system based on reusable components and their states, such as cards, list items, and controls. Every component can be rearranged and combined with others while maintaining design consistency and recognizable UI patterns for the user.

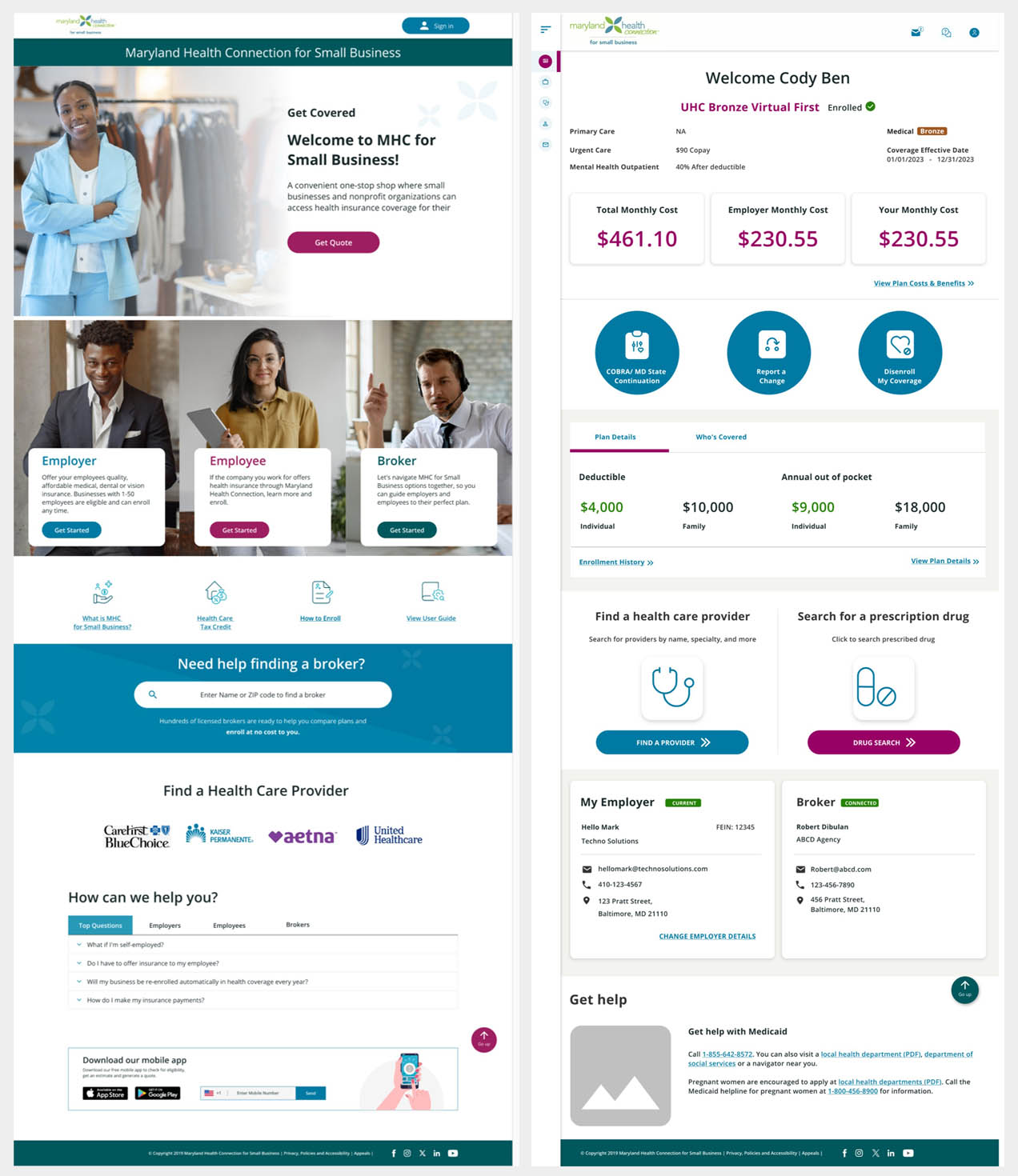
Final Designs
Due to come limitations from the client I am posting only few designs here to see.
The bigger the aspect is, the quicker it catches the user’s attention, we have chosen contrast colors by making it ideal to communicate that different elements belong to different categories so that the user instantly knows which elements correlate with each other.
Every Aspect of this design was designed responsively, componentized and thoroughly annotated. This ensures a good relationship with small shoppers and ultimately a better user experience.